
Votre site internet est il Mobile Friendly pour Google ?
Sommaire
Google a déployé au niveau mondial son label Mobile-Friendly décerné aux sites mobiles présentant des caractéristiques de navigation optimale et qui influera à terme sur le classement des sites.
Il
apparait alors primordial d’intégrer le mobile dans la
stratégie globale d’optimisation du référencement.
![]()
Un enjeu majeur pour votre site web
 D'après une estimation réalisée
récemment, les recherches sur appareils mobiles (Smartphones, tablettes ou autres écrans tactiles) ont dépassé celles réalisées sur ordinateurs
à partir de 2015.
D'après une estimation réalisée
récemment, les recherches sur appareils mobiles (Smartphones, tablettes ou autres écrans tactiles) ont dépassé celles réalisées sur ordinateurs
à partir de 2015.
Une preuve que les internautes tendent à devenir des mobinautes et que leur comportement évolue.
Le positionnement des sites web dans les résultats de recherche mobile sera donc un enjeu important pour
les années à venir.
C’est dans cette logique que Google a créé le label « mobile-friendly ».
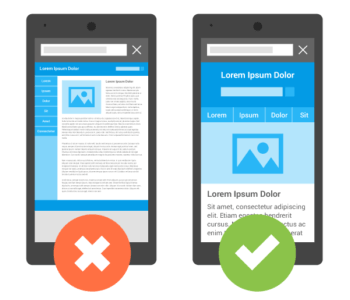
Pour illustrer ce que deviendra ce futur filtre, regardez la structure
visible et le contenu qui s'affiche sur les deux images :
La distinction entre un site non mobile friendly (à gauche) et un site
optimisé pour mobile (à droite)
Les recommandations
Il est préférable de ne pas attendre la date fatidique de prise en compte de ce critère de classement dans le nouvel algorithme.
En effet, la pente n'en serait que plus dure à remonter.
Nous vous conseillons donc d'anticiper et d'être prêt dés maintenant.
Le test de compatibilité mobile ultime
Testez vous même votre site pour vérifier son taux de compatibilité mobile avec l'outil Google
W3C propose également un test complet et draconien avec W3C mobileOK checker ainsi que les correctifs à mettre en place.
D'autres outils existent sur le marché et donneront plus ou moins les mêmes résultats :
mobiReady propose un rapport très complet
ipadPeek permet de choisir le type d'écran Apple et de le faire pivoter.
A noter que tous ces outils de test tiennent également compte de la vitesse d'exécution lors de l'affichage.
![]()
Label Mobile Friendly de Google
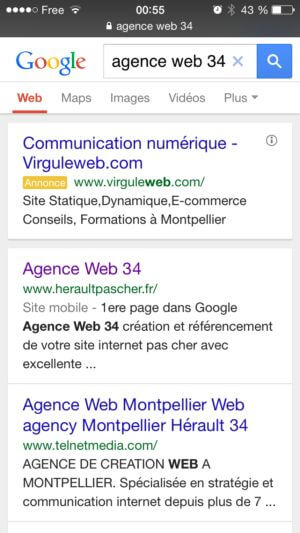
Celui-ci s’affichera dans les résultats de recherche sur mobile pour signaler à l’internaute que la page web du lien répond aux nouveaux critères établis par firme de Mountain View :
- Les pages ne doivent pas utiliser les technologies qui ne sont pas communes aux appareils mobiles, comme la technologie Flash.
- Les textes doivent être lisibles sans que l’utilisateur ait à zoomer.
- Le contenu de la page doit s’adapter à la taille de l’écran de manière à ce que l’utilisateur n’ait pas à zoomer ou scroller horizontalement.
- Les liens doivent être suffisamment éloignés les uns des autres (pour que l’utilisateur n’accède pas accidentellement à une autre page).

Capture d’écran d’une recherche Google depuis un mobile
![]()
Les CMS (Content Management System)
Un CMS (Content Management System) est un système de gestion de contenu qui permet de créer, gérer et publier du contenu sur un site web sans nécessiter de connaissances techniques avancées en programmation ou en conception de sites web.
Un CMS permet aux utilisateurs de créer et de modifier
facilement des pages web, d'ajouter ou de supprimer du
contenu, de gérer des images, des vidéos, des fichiers et
des liens, et de personnaliser le design et la mise en page
du site sans avoir à écrire de code.
L'utilisation de ces CMS est particulièrement recommandée
dans toute
stratégie de marketing de contenu.
Les CMS les plus populaires incluent WordPress, Drupal, Joomla, Magento et Shopify, et ils sont utilisés pour créer une grande variété de sites web, tels que des blogs, des sites de commerce électronique, des sites d'entreprise, des sites de portfolio et bien plus encore.
Les systèmes de gestion de contenu comme WordPress, Joomla ou Wix proposent pour la plupart des plugins permettant la portabilité sur mobile.
![]()
Technique Mobile First
La technique "Mobile First" est une
approche de conception de sites web dans laquelle la
priorité est donnée à la conception pour les appareils
mobiles avant les ordinateurs de bureau ou portables.
En d'autres termes, lors de la conception d'un site
web, la priorité est donnée à l'expérience
utilisateur sur les appareils mobiles, car ils constituent
le principal moyen d'accès à Internet pour de nombreuses
personnes dans le monde.
La technique "Mobile First" implique de penser à la conception de sites web en utilisant une approche "responsive design", ce qui signifie que le site web est conçu pour s'adapter aux différentes tailles d'écran des appareils mobiles et des ordinateurs de bureau.
Cette approche nécessite souvent une simplification de la mise en page, une réduction des éléments graphiques et une attention particulière à la taille des boutons et des liens pour une utilisation facile sur des écrans plus petits. En somme, la technique "Mobile First" permet de créer des sites web plus performants et plus accessibles pour les utilisateurs mobiles.
Si vous créez ou faites créer votre site internet, il y a de fortes chances pour que celui ci soit pensé en priorité par rapport à une compatibilité sur mobile qui garantira sa portabilité sur tous les écrans.
![]()
Technique web responsive
L'approche Web responsive ou Responsive
design, consiste à adapter l'affichage du site web en
conservant sa structure d'origine.
C'est par ailleurs celle qui est préconisée dans les
consignes de
Google en matière de référencement.
L'approche responsive design est une méthode de conception de sites web qui vise à créer des interfaces utilisateur qui s'adaptent automatiquement à différentes tailles d'écran et appareils, tels que les smartphones, les tablettes et les ordinateurs de bureau.
Le but du responsive design est de permettre aux utilisateurs de naviguer sur un site web de manière facile et cohérente, quel que soit l'appareil qu'ils utilisent. Plutôt que de créer plusieurs versions d'un site web pour chaque type d'appareil, le responsive design utilise des techniques de mise en page flexibles et des règles de style pour ajuster automatiquement la présentation du contenu en fonction de la taille de l'écran.
En d'autres termes, un site web conçu avec une approche responsive design aura une mise en page et des éléments de conception qui s'adaptent dynamiquement à la taille de l'écran de l'utilisateur. Cela permet de fournir une expérience utilisateur cohérente et optimisée, quel que soit l'appareil utilisé pour accéder au site.
La méta viewport
Cette balise magique est la clé de départ.
La balise meta viewport est utilisée dans le
développement de sites web pour contrôler l'affichage et le comportement
de la fenêtre d'affichage (viewport) sur les appareils mobiles.
Elle est généralement placée dans la section <head> du code
HTML d'une page web.
La balise meta viewport permet de spécifier la largeur, l'échelle et d'autres paramètres d'affichage pour s'assurer que le contenu du site web est rendu de manière optimale sur les appareils mobiles, tels que les smartphones et les tablettes.
Voici un exemple de balise meta viewport typique :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Dans cet exemple, le paramètre width=device-width
définit la largeur de la fenêtre d'affichage pour correspondre à la
largeur de l'appareil. Le paramètre initial-scale=1.0
indique que le contenu doit être affiché à l'échelle initiale, sans
zoom.
La balise meta viewport peut également inclure d'autres paramètres,
tels que minimum-scale, maximum-scale,
user-scalable, etc., pour contrôler plus précisément le
comportement de l'affichage sur les appareils mobiles.
En résumé, la balise meta viewport est utilisée pour adapter et optimiser l'affichage des sites web sur les appareils mobiles, offrant ainsi une meilleure expérience utilisateur sur ces plateformes.
Le CSS
Une feuille de style dédiée, souvent nommée screen.css, sera appelée dans le code HTML de chaque page.
Elle permettra d'adapter, de cacher, ou de faire apparaitre le contenu souhaité.
Le seuil de rupture
C'est la valeur, en pixels, en deçà de laquelle notre screen.css sera déclenchée.
![]()
Optimisation et correctifs
Ergonomie et navigation
L'ergonomie et la navigation sur un site web sont deux aspects importants de la conception de sites web qui ont pour but d'améliorer l'expérience utilisateur.
L'ergonomie se réfère à la conception de l'interface
utilisateur afin de rendre l'utilisation du site web facile,
efficace et agréable pour l'utilisateur.
Cela implique de
prendre en compte des éléments tels que la disposition des
éléments sur la page, la taille et la couleur du texte,
l'organisation des menus, la hiérarchie de l'information et
l'accessibilité pour les personnes handicapées.
La navigation, quant à elle, concerne la façon dont les
utilisateurs accèdent à l'information sur le site web.
Cela
implique de fournir des menus clairs et des liens facilement
accessibles pour permettre aux utilisateurs de naviguer
rapidement et facilement sur le site web. Une navigation
efficace peut contribuer à améliorer la convivialité, la
satisfaction de l'utilisateur et la fidélisation du
visiteur.
En somme, l'ergonomie et la navigation sont des éléments clés dans la conception d'un site web réussi, car ils permettent de créer une expérience utilisateur positive, faciliter l'utilisation du site web, et garantir un accès facile et rapide à l'information.
Le menu hamburger
Un grand classique sur toutes les applications pour mobiles.
Le menu hamburger est un symbole composé de trois lignes
horizontales empilées les unes sur les autres, qui est
souvent utilisé comme un bouton pour accéder à un menu de
navigation sur les sites web.
Il est souvent situé dans le
coin supérieur gauche ou droit de l'écran et est utilisé
principalement sur les sites web responsives, c'est-à-dire
les sites web qui s'adaptent à différentes tailles d'écran,
y compris les appareils mobiles.
Lorsque les utilisateurs cliquent sur le bouton du menu
hamburger, il déclenche un menu déroulant qui affiche les
options de navigation, comme les liens vers les différentes
pages du site web.
Le menu hamburger est devenu populaire
pour les sites web responsives car il permet de conserver
une présentation épurée de la page principale, tout en
fournissant une navigation facilement accessible pour les
utilisateurs qui accèdent au site depuis des appareils
mobiles avec des écrans plus petits.
La vitesse de chargement
Autre élément très important et souvent lié, ce critère est aussi pris en compte de plus en plus par Google.
La vitesse de chargement d'un site web fait référence au temps qu'il faut pour qu'une page web se charge complètement dans le navigateur web d'un utilisateur. Cela comprend le temps nécessaire pour télécharger tous les fichiers de la page, tels que les images, les fichiers CSS et JavaScript, ainsi que le temps nécessaire pour que le navigateur affiche ces fichiers.
Une vitesse de chargement lente peut entrainer une expérience utilisateur médiocre, car les visiteurs peuvent perdre patience et quitter le site avant qu'il ne se charge complètement. Cela peut également avoir un impact négatif sur le référencement du site, car les moteurs de recherche, notamment Google, accordent une grande importance à la vitesse de chargement d'un site dans leur algorithme de classement.
Il est donc important pour les propriétaires de sites web de s'assurer que leurs pages se chargent rapidement en optimisant la taille des fichiers, en utilisant des techniques de mise en cache, en hébergeant leur site sur un serveur rapide et en minimisant le nombre de requêtes HTTP nécessaires pour afficher une page.
Elle peut notamment influer sur le taux de rebond.
![]()
Les applications mobiles sport Business
Même si votre site internet est adapté aux solutions mobiles, vous pourriez et c'est bien normal, souhaiter disposer d'une application mobile dédiée à votre activité de Sport Business.
Comment les applications mobiles ont révolutionné le sport business ?
Le sport business est un marché en pleine croissance.
Les entreprises investissent des sommes considérables dans le sponsoring
et les partenariats, et les événements sportifs attirent des milliers de
spectateurs chaque année.
Mais comment les
applications mobiles ont-elles changé la donne dans ce domaine ?
![]()

